The Orthodontic Web Design Statements
Table of ContentsHow Orthodontic Web Design can Save You Time, Stress, and Money.An Unbiased View of Orthodontic Web DesignThe Single Strategy To Use For Orthodontic Web DesignOrthodontic Web Design Things To Know Before You Get ThisThe 6-Minute Rule for Orthodontic Web Design

Orthodontics is a specific branch of dental care that is interested in diagnosing, treating and protecting against malocclusions (bad attacks) and other abnormalities in the jaw area and face. Orthodontists are specifically trained to deal with these troubles and to restore health and wellness, functionality and a lovely visual appearance to the smile. Orthodontics was originally intended at dealing with kids and teens, almost one third of orthodontic patients are now adults.
An overbite refers to the projection of the maxilla (upper jaw) loved one to the jaw (reduced jaw). An overbite provides the smile a "toothy" look and the chin appears like it has actually receded. An underbite, also called a negative underjet, refers to the projection of the jaw (lower jaw) in regard to the maxilla (upper jaw).
Orthodontic dental care provides techniques which will realign the teeth and rejuvenate the smile. There are numerous treatments the orthodontist may use, depending on the results of panoramic X-rays, research versions (bite impacts), and a comprehensive visual evaluation.
The 5-Second Trick For Orthodontic Web Design

Online treatments & consultations throughout the coronavirus closure are an invaluable method to continue attaching with clients. Keep communication with people this is CRITICAL!

4 Easy Facts About Orthodontic Web Design Explained
We are constructing a site for a new oral client and asking yourself if there is a design template best matched for this segment (medical, health wellness, dental). We have experience with SS themes yet with a lot of brand-new templates and a service a bit various than the primary emphasis team of SS - searching for some recommendations on design template selection Ideally it's the best mix of professionalism and trust and modern layout - ideal for a consumer encountering group of people and clients.
We have some ideas but would like any kind of input from this online forum. (Its our very first blog post right here, hope we are doing it right:--RRB-.
Ink Yourself from Evolvs on Vimeo.
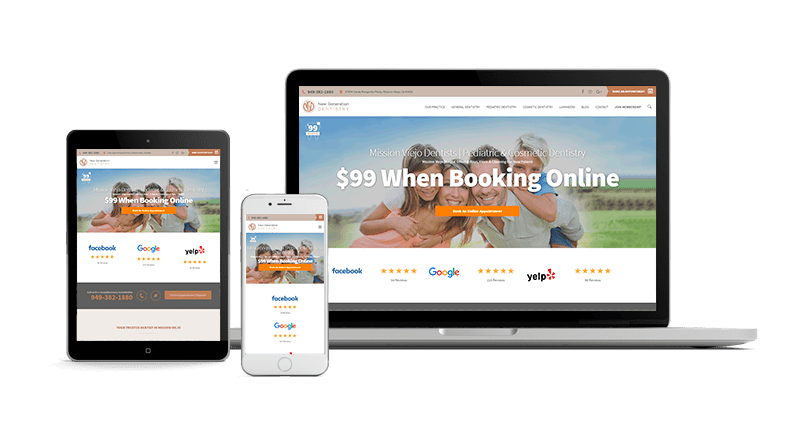
Number 1: The same picture from a responsive website, revealed on 3 different devices. A site is at the center of any orthodontic technique's online visibility, and a well-designed site can cause even more brand-new patient phone calls, greater conversion rates, and much better exposure in the community. Provided all the alternatives for developing a new site, there are some crucial features that have to be considered. Orthodontic Web Design.

Fascination About Orthodontic Web Design
This indicates that the navigation, pictures, and format of the material modification based upon whether the audience is making use of a phone, tablet computer, or desktop computer. For instance, a mobile site will have photos maximized for the smaller screen of a smartphone or tablet computer, and will certainly have the composed web content oriented vertically so a user can scroll via the site conveniently.
The site shown in Number 1 was developed to be receptive; it presents the exact same material differently for various tools. You can see that all reveal the very first photo a site visitor sees when getting here on the website, yet utilizing three different checking out systems. The left image is the desktop version of the site.
The picture on the right is from an iPhone. The picture in the center reveals an iPad packing the very same site.
By making a website responsive, the orthodontist just requires to preserve one version of the site since that version will load in any kind of device. This makes maintaining the website a lot easier, because there is just one duplicate of the platform. In enhancement, with a receptive site, all material is readily available in a comparable viewing experience to all site visitors to the site.
3 Simple Techniques For Orthodontic Web Design
The physician can have self-confidence that the site is packing well on all devices, since the website is moved here created to respond to the different screens. Number 2: Special web content can create have a peek at these guys an effective impression. We have actually all heard the internet adage that "web content is king." This is especially true for the modern-day web site that completes against the constant web content development of social networks and blogging.
We have actually located that the mindful choice of a couple of powerful words and photos can make a strong impression on a site visitor. In Number 2, the doctor's punch line "When art and scientific research integrate, the outcome is a Dr Sellers' smile" is distinct and memorable. This is matched by an effective photo of a client obtaining CBCT to demonstrate using technology.